مصطفى
مدير عام

عدد المساهمات : 19
نقاط العضو : 49
تاريخ التسجيل : 14/12/2016
الموقع : www.modareb.cf
العمل/الترفيه : تطوير الويب
المزاج : عادي
 |  موضوع: إضافة أداة روابط نصية إحترافية للبلوجر موضوع: إضافة أداة روابط نصية إحترافية للبلوجر  25/12/2016, 14:28 25/12/2016, 14:28 | |
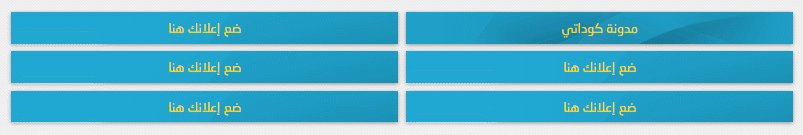
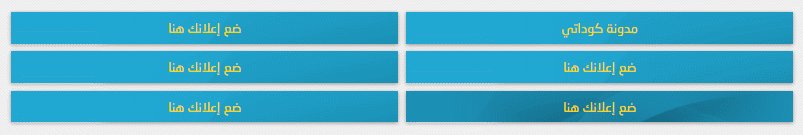
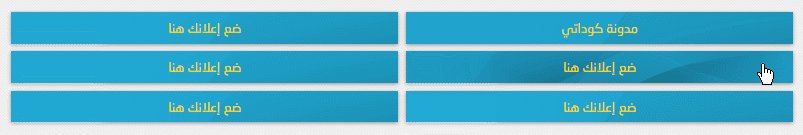
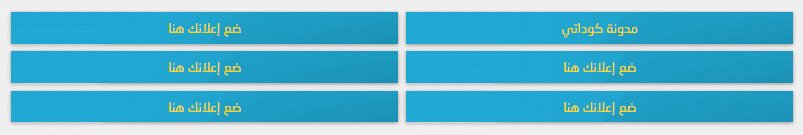
|  التبادل الإعلاني وسيلة تستعملها المواقع للترويج لمواقعهم و نشرها بين المواقع الأخرى و هذه الوسيلة ناجحة فبدلا من التبادل المدفوع الذي ندفع من أجله المال دون ضمان المفعولية نقوم بتبادل المساحات الإعلانية سواء على شكل بنرات إعلانية أو إعلانات نصية بروابط دوفولو , حيث تساعد الموقع بشكل كبير بالباكلينس و تساعد في الأرشفة و ثقة محركات البحث , هذه التدوينة أقدم لكم إضافة التبادل إعلاني على شكل روابط نصية بشكل جميل , الإضافة سهلة التركيب و التحكم فيها أيضا سهل . معاينة من الصورة : للمعاينة المباشرة من http://overcdt.blogspot.com/2016/12/cdtlinks.html, الإضافة متجاوبة مع جميع الأحجام , ما عليكم إلا تصغير المتصفح للمعاينة , كما أنها لا تحتوي على الكثير من الأكواد ما يجعلها خفيفة و سهلة التركيب طريقة التركيب :
لتركيب الإضافة ندخل بلوجر بلوجر ← قالب ← تحرير html ← نقوم بالبحث عن الوسم </head> و نضع فوقه مباشرة الكود التالي : - الكود:
-
<style>
.ads-cdt ul {
margin: 5px;
padding: 0;
}
.ads-cdt li {
text-align: center;
list-style: none;
width: 49%;
float: right;
margin: 0.5%;
box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.39), 0 0px 0px 0 rgba(0, 0, 0, 0.23);
}
.ads-cdt li a {
position: relative;
display: block;
padding: .6em;
background: #21a9d4 url(https://s11.postimg.org/u9plfv8er/header_6.png);
color: #ffd603;
text-decoration: none;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
transition: all .3s ease-out;
font: 13px neo;
}
.ads-cdt li a:hover:after {
left: -.5em;
border-left-color: #279d97;
}
.ads-cdt li a:hover {
background: #1c90b5 url(https://s11.postimg.org/u9plfv8er/header_6.png);
background-size: cover;
}
</style> إذا أردت تغيير اللون قم بتغيير التالي : #21a9d4 : لون الخلفية #ffd603 : لون الخط بعد إضافة الكود الأول نقوم الدخول للتخطيط نضيف أداة html جديدة في السايدبار ثم نقوم بلصق الكود التالي : إضغط على الكود لتحديده - الكود:
-
<div class="ads-cdt">
<ul>
<li><a dir="rtl" href="#" rel="nofollow" target="_blank">ضع إعلانك هنا</a> </li>
<li><a dir="rtl" href="#" rel="nofollow" target="_blank">ضع إعلانك هنا</a> </li>
<li><a dir="rtl" href="#" rel="nofollow" target="_blank">ضع إعلانك هنا</a> </li>
<li><a dir="rtl" href="#" rel="nofollow" target="_blank">ضع إعلانك هنا</a> </li>
<li><a dir="rtl" href="#" rel="nofollow" target="_blank">ضع إعلانك هنا</a> </li>
<li><a dir="rtl" href="#" rel="nofollow" target="_blank">ضع إعلانك هنا</a> </li>
</ul>
</div> |
|
